E-commerce design trends & best practices constantly evolve as new technologies emerge.
The latest trends for 2020 focus highly on:
- Sleek, modern and accessible design;
- More customer personalization; and
- New artificial intelligence.
If your e-commerce site is stuck in the past, our list of the biggest e-commerce best practices & design trends for 2020 will provide you with:
- Web design tips to improve your site’s layout;
- Advice for how to implement these tips; and
- Examples of brands who’ve done it right.
9 E-Commerce Website Design Trends for 2020
Here are nine e-commerce design best practices and popular trends that are gaining popularity in 2020 and will help establish your brand as both modern and forward thinking.
1. Dark mode

Dark mode allows users to switch a mobile background from white to black. It’s becoming increasingly popular now that more scientific evidence is emerging on the harms of blue light.
Dark modes can be customized to your device based on the time of day. Customers may use it to reduce eye strain and extend battery life.
This feature can be enabled on:
- Devices running iOS 13 or later;
- Android 10 or later; or
- Desktop with a Chrome or Firefox extension.
Mobile app developers have responded to this new feature by adding dark mode options for their users to enable. For example, the Twitter app allows users to enable dark mode in its display and sound settings.

Very few e-commerce sites feature a dark mode toggle, so this is your chance to get ahead of a trend.
Customize your e-commerce store’s theme to feature a dark mode by editing your site’s CSS. If you’re running your site through Shopify, Marketplace Solutions can update your Shopify template for you to feature a dark mode toggle on your site.
2. Accessibility
 According to Statistics Canada, in 2017, one in five (22%) of Canadians aged 15 and over had one or more disabilities.
According to Statistics Canada, in 2017, one in five (22%) of Canadians aged 15 and over had one or more disabilities.
Ensure your e-commerce website meets accessibility guidelines including:
- Alternative text for non-text content;
- Captions for videos;
- All site functionality available from a keyboard; and
- All text being readable and understandable.
Depending on your province and other factors such as the number of employees in your company, you are required by law to meet accessibility requirements for your e-commerce site.

If your company operates in Ontario, Manitoba, Nova Scotia, Quebec, there are strict requirements to meet Web Content Accessibility Guidelines (WCAG) 2.0 guidelines. The British Columbian government is also developing accessibility legislation that will most likely require WCAG 2.0 AA compliance.
Companies who don’t comply to WCAG in these provinces could face serious fines and even lawsuits.
However, regardless of legislation, your company should strive to meet WCAG accessibility requirements. This will make sure that your customers with disabilities are accommodated at all times and that you can better serve them.
3. Clean & simple theme design
 In 2020, simple, minimalist design like the MEify theme for Shopify is a huge trend.
In 2020, simple, minimalist design like the MEify theme for Shopify is a huge trend.
A back-to-basics, easy-to-navigate layout is more popular than ever since it helps users find the products they’re looking for.
Some examples of this design are:
- Using plenty of “white space”; Simple navigation with clear language and breadcrumbs;
- Large fonts and images; and
- Limited product categories or widgets.
Keep in mind that “white space” doesn’t actually have to be white. All white space means is the area between important design elements. It is also a way to provide breathing space within individual design elements, including the space between text, images, and other design elements. It can be any color, texture, pattern that fits with your overall design and brand. It can even be a subtle background image.

One of Marketplace Solutions’ recent clients is the perfect example of a Shopify Website that has been designed to meet all these design trends. Its clean, modern layout features lots of “white” space (although - in this case - the White Space is a background image of soil), only 4 pages in the main navigation and a clear focus on the brand differentiators.
4. Motion in product images

The popularity of gifs and boomerangs on Instagram is only continuing to grow.
Make use of this trend in 2020 and increase conversions by featuring gifs, autoplay videos, or boomerang-like images across your site—but just make sure you don’t sacrifice page speed.
This is a great way to feature your products in different ways, such as offering a 360-degree view of your product or a demonstration of how it works.
You can also use these images on your homepage to create striking visuals and instantly capture your customers’ attention.

For example, it’s hard to show off a car without showing it in action. BMW’s website has a host of moving images to show off the vehicle while driving. Its Canadian BMW builder website also moves you through a 3D view of the exterior and interior as you customize your vehicle.
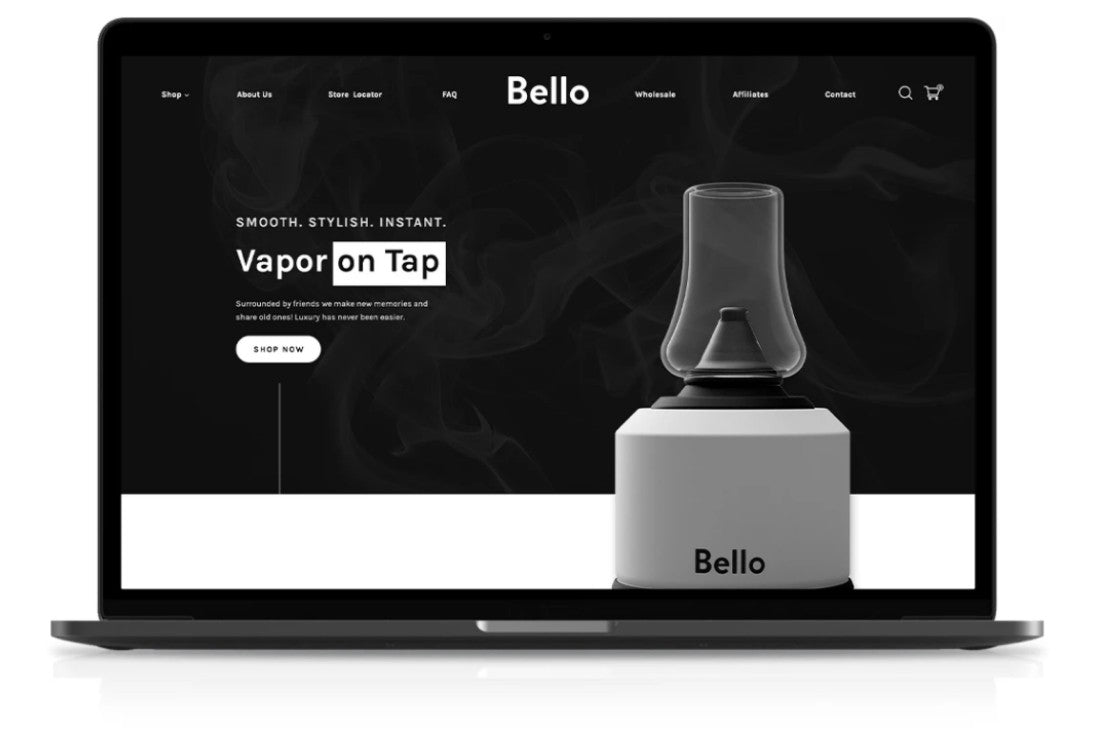
5. Landing page/product page hybrids
 Landing pages featuring products are becoming more and more trendy in 2020. This is particularly true for e-commerce sites selling one product or a smaller catalogue of products.
Landing pages featuring products are becoming more and more trendy in 2020. This is particularly true for e-commerce sites selling one product or a smaller catalogue of products.
Gone are the days where a user lands on an e-commerce site’s homepage and needs to click around to start browsing products. This latest homepage trend eliminates that need, featuring product images and descriptions right off the bat.
 Marketplace Solutions’ client Bello is an example of a theme we designed to feature one core product. Its clean, modern layout features lots of “white” space (which includes a subtle background image that fully supports the brand), and minimal navigation which allows the product to be the hero on the page.
Marketplace Solutions’ client Bello is an example of a theme we designed to feature one core product. Its clean, modern layout features lots of “white” space (which includes a subtle background image that fully supports the brand), and minimal navigation which allows the product to be the hero on the page.
Different Shopify themes can make it extremely easy to set up your site in this design. For example, Basal, a company that sells a functional and stylish water bottle, uses the Startup product hybrid Shopify theme.
This site that sells only one product allows shoppers to add the water bottle to their cart straight from their homepage. It also lists several product features and has plenty of images of the product.
6. Smart AI & better chatbots

While chatbots have been around for a long time, their AI has become extremely advanced in 2020.
Chatbots are better than ever at answering your customers’ questions and helping them find what they’re looking for.
Some of the benefits of chatbots are:
- They’re very inexpensive;
- Around-the-clock availability for customers;
- A “personalized” experience for your site’s users; and
- Their huge potential for lowering customer acquisition costs.
 Tidio Live Chat is an example of a powerful Shopify App that delivers live chat on practically any Shopify site, and it can be set up in less than 3 minutes.
Tidio Live Chat is an example of a powerful Shopify App that delivers live chat on practically any Shopify site, and it can be set up in less than 3 minutes.
If you don’t already have one, consider adding a chatbot to your e-commerce site.
7. Unconventional grid layouts

Social media sites such as Pinterest and Tumblr popularized the use of unusual layouts for images and posts. This design trend is more popular than ever for e-commerce sites in 2020.
Many e-commerce sites do still use the square grid layout. Therefore, if your goal is to stand out from your competitors, use an unconventional grid layout and give your site a contemporary, edgy look.
This layout is particularly useful when you want to highlight particular products, such as bestsellers or new products. Those images then appear much larger within your product listing.
While modern and eye-catching, use this design layout within reason for large product catalogues. This layout can start to look messy or become confusing for your customers as they scroll through your merchandise.

This Trendz fashion Theme for Shopify features a unique blend of multiple block types throughout the homepage design. This eye-catching design is perfect for showcasing these fashion forward designs.
8. Increased personalization

Personalized products and highlighting customer individuality are a big design trend in 2020.
Products specially designed for the individual consumer, like Lancome’s custom-made foundation or Function of Beauty’s custom shampoo, have gained popularity in the influencer community over the years. These products have made it more important than ever to provide a personalized experience for your customers.
Add more humanity to your e-commerce site by providing product descriptions that have usage recommendations or filterable customer reviews.

For example, with Patagonia’s product reviews, you can hyper filter by rating, ideal fit, height, size and activity type so customers can feel more confident in their size and product choices.
Product quizzes also add a touch of personalization to your e-commerce site and lead your customers to the “perfect” product for them.

The PerfectSense Mattress Size Calculator asks customers about their bedroom and their sleeping habits to help recommend the right size bed & mattress for their home and their lifestyle.
9. Maximize storytelling

Just like with increased personalization, storytelling is trending in 2020 because of the human connection it creates between customers and your brand.
Stories that create emotional impacts break down walls with customers, helping you earn trust and credibility.
Maximize storytelling on your e-commerce site by:
- Sharing touching customer testimonials and how your products have helped change lives;
- Having passionate copy that shows how much your brand cares about its products;
- Telling your company’s backstory and how it all began;
- Being transparent with how your company operates;
- Sharing your ethos and efforts towards being socially conscious; and
- Showing how your products’ best features can resolve your customers’ problems.

WatereStore.ca is a great example of storytelling on an e-commerce site. For one, the site focuses on the fact that the company ‘does one thing well’ and establishes itself as a specialist in water treatment products. It also shares its roots and focuses heavily on the information provided by water-expert-in-residence Gary Beutler.
Establish authenticity and your brand identity with customers through storytelling in 2020 to set your e-commerce company apart from your competitors.
Capitalize on 2020 E-Commerce Design Trends

Improving your communication, technology and visuals are all at the heart of e-commerce design trends in 2020. Establishing a connection with your customers is just as important as a modern layout and adapting to new technology.
Many of these tips and pieces of advice can be implemented on your e-commerce site almost immediately, but some can also take some time, especially if you’re new to web design.
Or, if you’d like some personalized advice on your Shopify store, get in touch with us to help you develop the perfect design fit for 2020.
Get in Touch >






